Widgets vs helper methods
สำหรับคนที่เขียน flutter มาได้สักพัก อาจจะพบเจอ code smell ที่ชื่อว่า long method จาก life cycle ของ build method
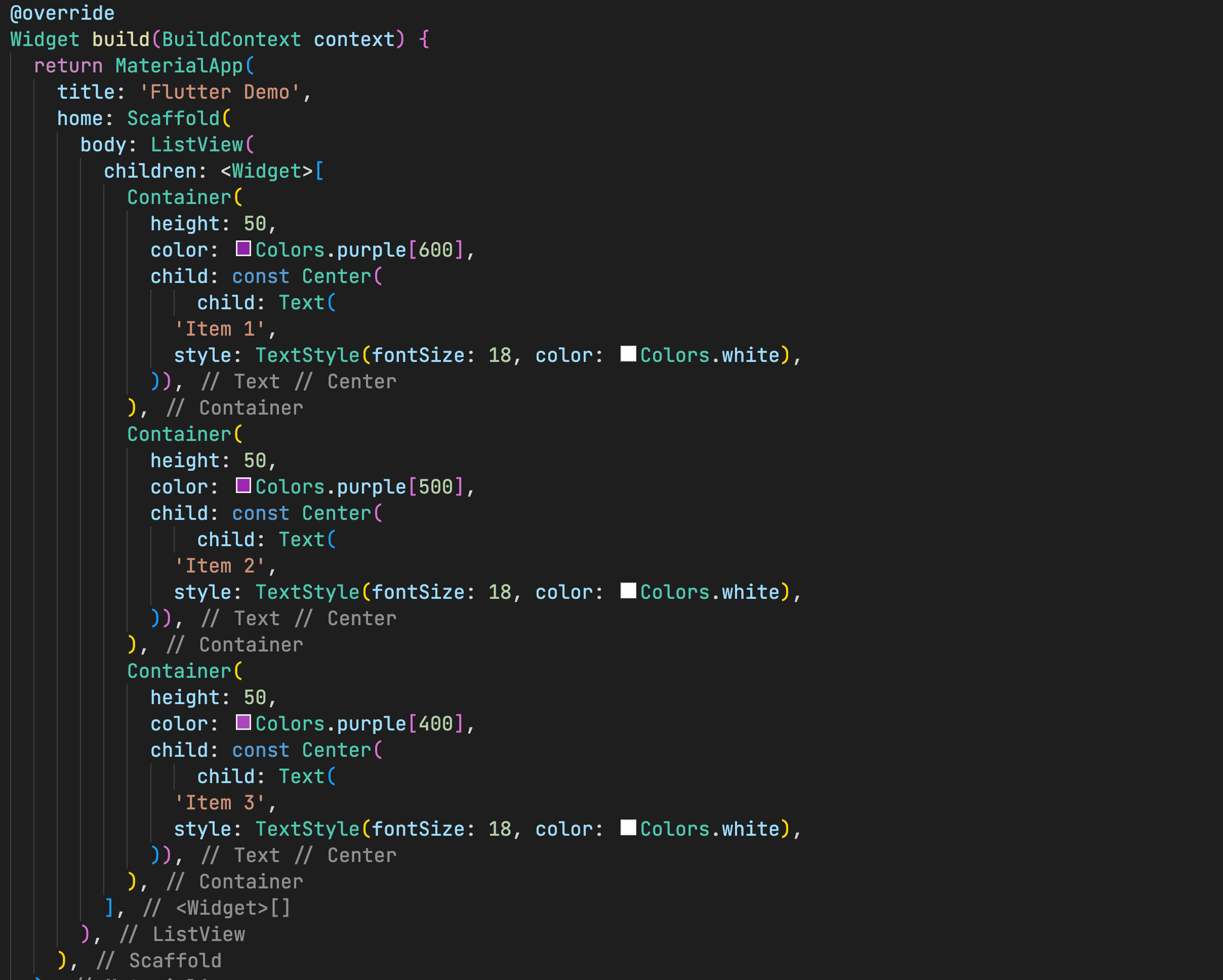
Figure 1.1 shows a long method

Refactoring
จาก Figure 1.1 จะทำการ refactor code โดยตัดสินใจจาก code ที่สามารถ re-use ได้ จากตัวอย่างก็คือ container widget ที่ alignment ที่ส่งไปเหมือนกัน มีแค่ name สำหรับแสดงผลที่ต่างกัน จากประสบการณ์ของผู้เขียนมักจะเจอ 2 possibilities สำหรับ extract code block นี้
👉 First option
Extract Method คือการสร้าง method ขึ้นมาใหม่ภายใต้ widget นั่น หรือที่จะเรียกกันว่า “helper method” พร้อมกับส่ง alignment name ที่ต่างกันเข้าไป จะได้ดังรูป Figure 1.2
Figure 1.2 shows a extract new method

👉 Second option
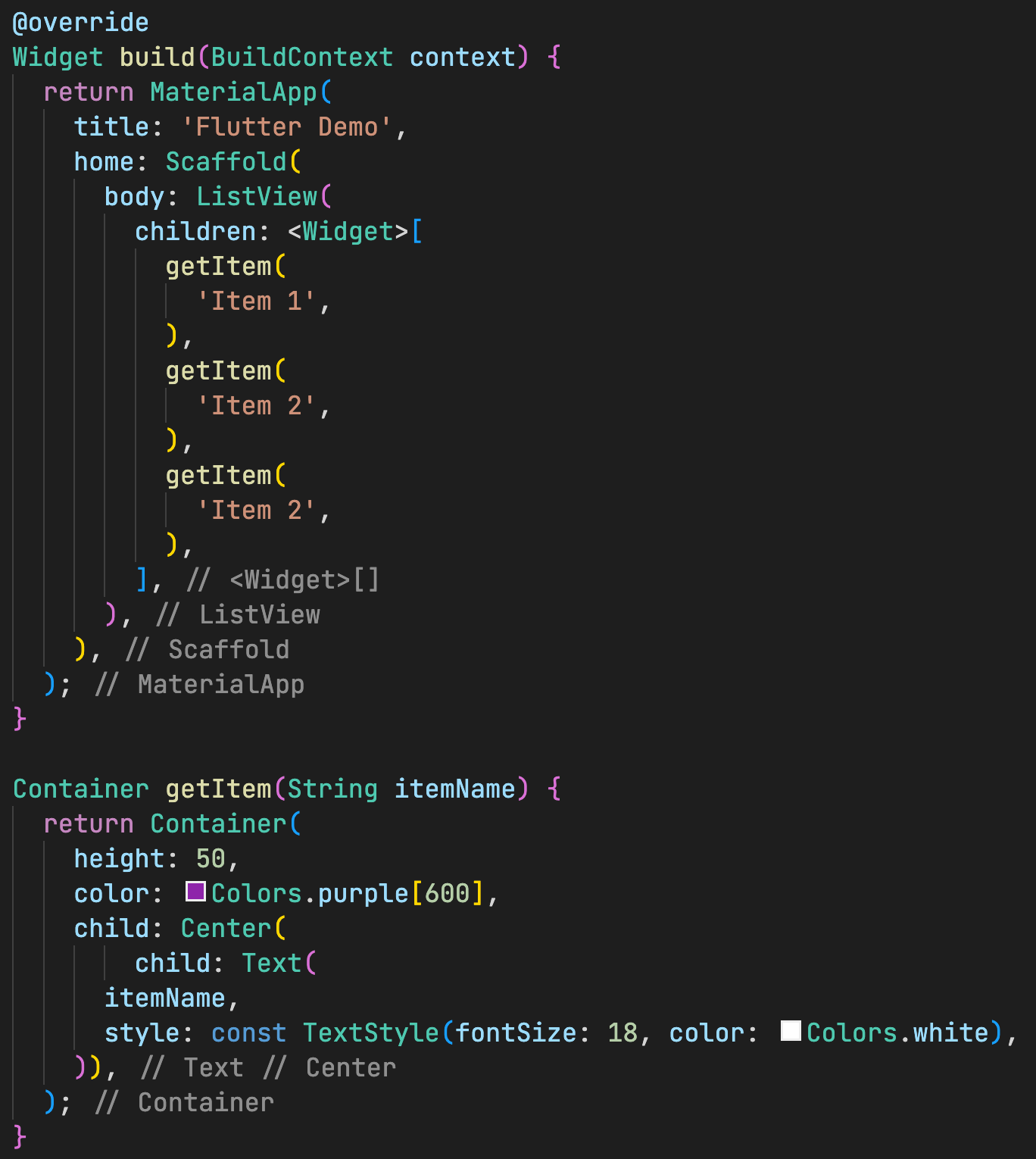
Extract Widget แทนที่จะย้าย code ไปเป็น method ภายใต้ widget เราจะสร้าง widget ใหม่ แล้วค่อยนำ child widget ไปเรียกใช้ที่ parent widget อีกที
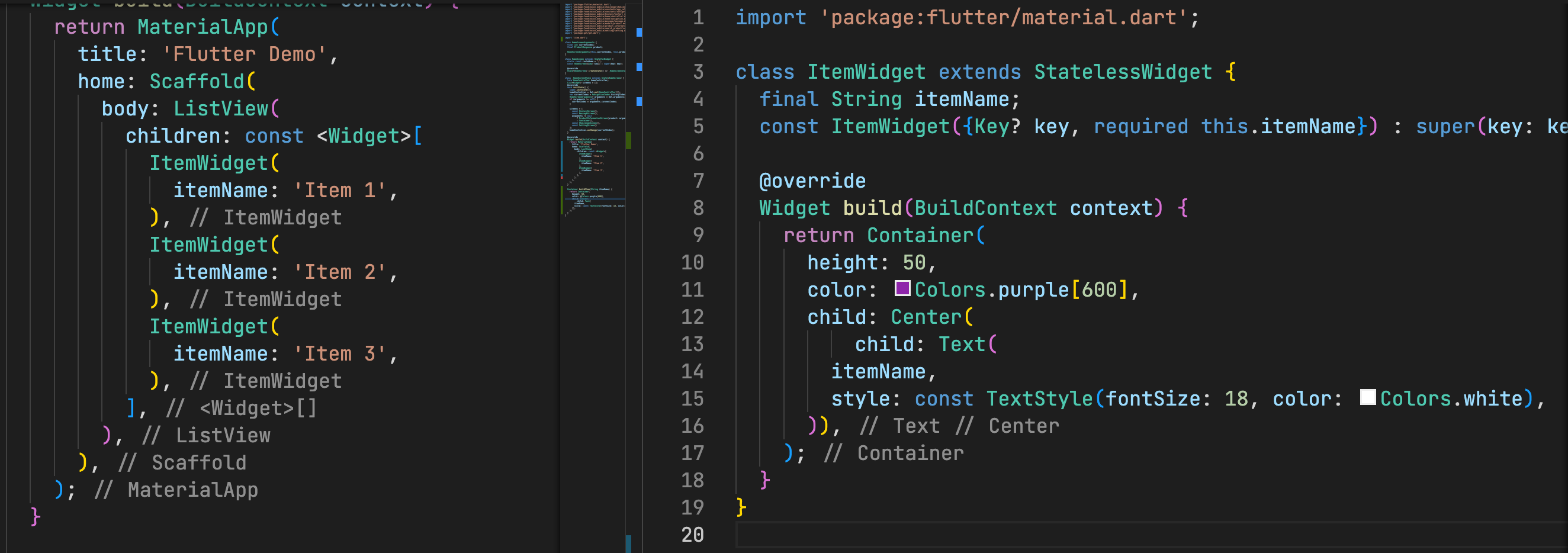
Figure 1.3 shows a extract new widget

จาก 2 ตัวเลือกนี้ปกติคุณใช้อะไร 🧐
ส่วนตัว ผู้เขียนจะใช้ท่า extract new widget จริงๆ แล้วในช่วงแรกๆ ผู้เขียนเองก็ใช้ท่า helper method และมีเหตุผลที่ทำให้เลิกใช้
Let’s dive into it.
-
1. Performance ถ้าเราเรียก setState flutter จะ re-renders ui ทั้งหมดใหม่ แต่เราสามารถใช้ const เพื่อ short circuit widget ที่เราไม่ต้องการให้ re-renders ได้ เพราะการ re-renders ui ทั้งหมดใหม่โดยไม่จำเป็นจะทำให้เสีย CPU time อันมีค่าไปได้ ดังนั้นใช้ const ทุกที่ ที่คุณทำได้ congrats! ตอนนี้แอปของคุณทำงานเร็วขึ้น 🙌
-
2. Testability การ extract new widget เราจะสามารถเขียน test widget นั่นได้ง่าย มากกกกกกกกก ๆ ในขณะที่ helper method คุณต้องสร้าง every dependency เพื่อที่จะ run test ส่วนตัวผู้เขียน มองว่ามันค่อนข้างยุ่งยากและใช้เเรงเยอะเกินไป สำหรับ ui test ง่ายๆ สักตัวหนึ่ง เช่น test toggle switch ที่ overlay บน keyboard native
-
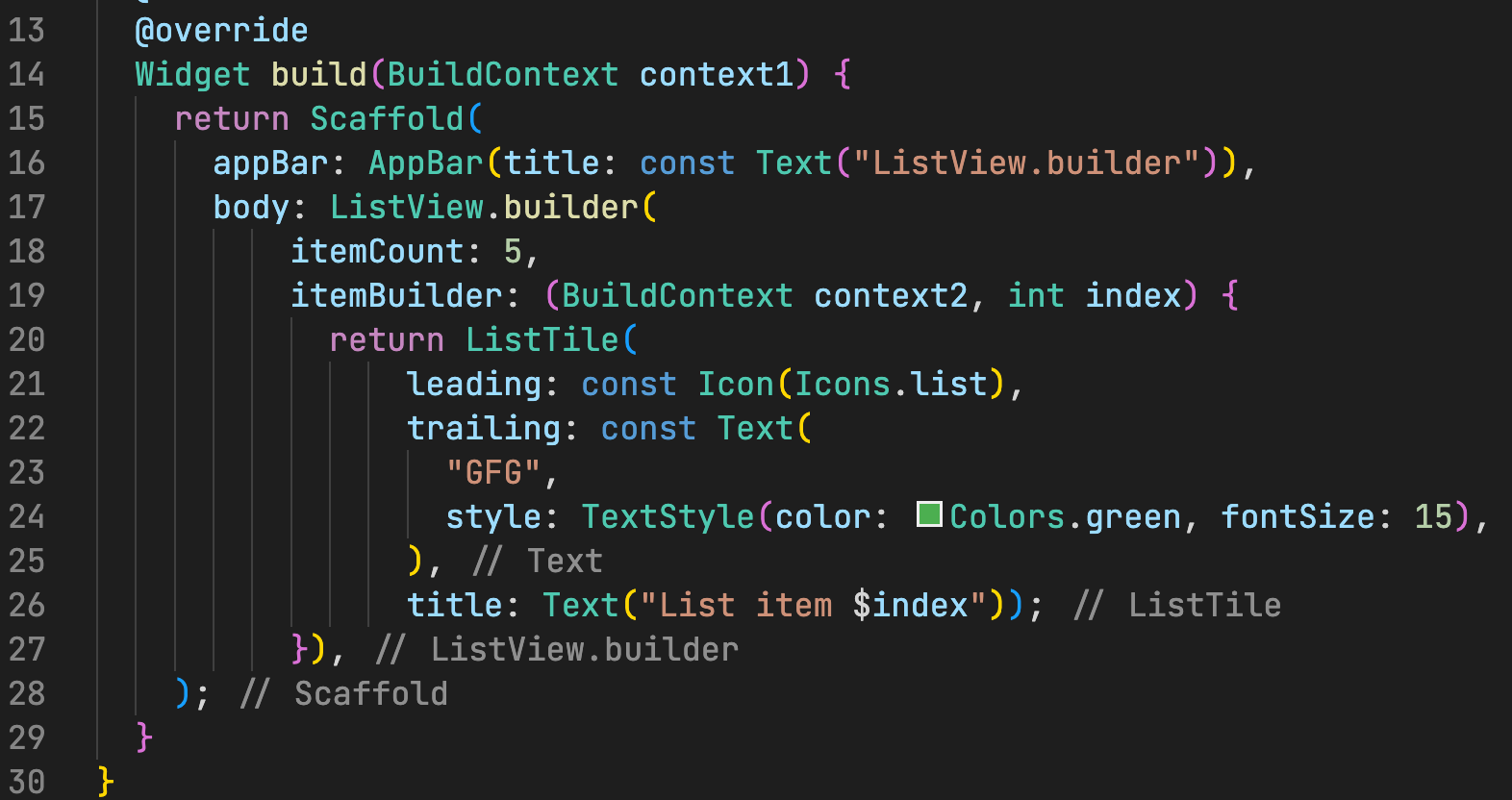
3. State BuildContext Instance จาก Figure 1.4 จะเห็นบรรทัดที่ 14 และ 19 มีการใช้ BuildContext ที่เหมือนกัน การที่เรา extract widget ทำให้ BuildContext ที่เรียกใช้เป็นของ instance นั่นจริงๆ และช่วยลดโอกาสในการเกิด bug ได้
Figure 1.4 state build context instance
Remi Rousselet ผู้สร้าง Provider, Freezed เขาได้สรุปไว้ประมาณนี้